纯CSS-网站顶部菜单分类显示三行CSS代码!
纯CSS-网站顶部菜单分类显示三行CSS代码!

第一步:进入外观来到菜单页面,右上角点击显示选择并勾选css类
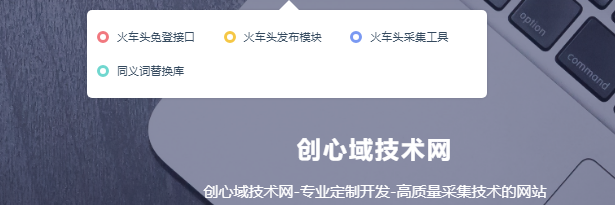
第二步:添加一级分类菜单 | 在css类填写 col3 (这代表二级显示三行)
第三步:添加二级分类菜单即可显示完成!二级分类css类单可添加圈圈图标
红: hongse
黄: huangse
青: lanse
蓝: lvse
第四步:复制以下css代码粘贴到自定义CSS样式代码中保存即可
注意事项!需要菜单保存一次,固定链接保存一次!
.col2.menu-item-has-children .sub-menu .menu-item>a {
margin: 0 10px;
font-weight: 400;
}
.col3.menu-item-has-children .sub-menu {
min-width: 400px;
}
.col3.menu-item-has-children .sub-menu .menu-item {
width: 33.33%;
float: left;
}
隐藏内容
此处内容需要权限查看
会员免费查看免责声明:
本站所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
附: 二○○二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!
注:本站所有资源均来自网络转载,版权归原作者和公司所有,如果有侵犯到您的权益,请第一时间联系邮箱:691310337@qq.com 我们将配合处理!联系QQ:691310337
----------------------------------------------------
版权声明: 一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。 二、本站提供的所有下载文件均为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。 三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,请编辑邮件并加以说明发送到站长邮箱(691310337@qq.com)联系QQ:691310337 站长会进行审查之后,情况属实的会在三个工作日内为您删除。
------------------------------------------------
创心域技术网:www.cxyxt.com(请添加到浏览器收藏夹)
----------------------------------------------------
版权声明: 一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。 二、本站提供的所有下载文件均为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。 三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,请编辑邮件并加以说明发送到站长邮箱(691310337@qq.com)联系QQ:691310337 站长会进行审查之后,情况属实的会在三个工作日内为您删除。
------------------------------------------------
创心域技术网:www.cxyxt.com(请添加到浏览器收藏夹)